WordPressのCSS記述はテーマファイルエディター or 追加CSS?
こんにちは、あるいはこんばんは。カイルです。今回はワードプレスのカスタマイズをCSSで行う場合、外観→カスタマイズの追加CSS欄から実行するのか、あるいは外観→テーマファイルエディターより子テーマに記述して実行するのかに関して気づきがありましたのでそれを書こうと思います。
使用しているテーマはTHE THORですが、多くのテーマでCSSの記述箇所はタイトルの2か所ですので、参考になる点があるかと思います。急いでいる方は3.解決策からどうぞ。
【目次】
1.今回の経緯:<a>タグのリンク文字色を変更することができないのはなぜ?
2.テーマファイルエディターと追加CSSの違い・優先順位について
3.解決方法
4.まとめ
1.今回の経緯
ブログ記事では文字にページ内リンクを貼って読みたい文章へピンポイントに誘導する仕掛けを多く見ると思います。私も投稿ページの目次にリンクを貼って記事を作成しています。
使用しているテーマは【THE THOR】で、THE THORの場合リンクを貼るための<a>タグを投稿ページに記述すると、ホバー前にデフォルトで文字が白色になってしまい、同色の背景だと文字が消失して見えなくなる問題が発生しました。
その時は、a:hoverではなくスタート時点の文字色変更をカスタマイズする術を知りませんでしたので、少し苦労しましたが、何とか解決できました。「a:link」でデフォルトの文字色を指定できます。
.クラス名 a:link {
color: black;
}
私は基本的にテーマファイルエディターに記述していて、この時も同様に行い、問題なく意図した修正ができました。この日は体調が良く、30分ほどで解決したので天才やん、と思いながら次の作業に取りかかり、迷宮入りとなりました。
次にした作業は固定ページに記事一覧ページを作ることでした。記事を並べ終えてから記事の見出しにポインターを乗せると……今度は黒文字だけど、乗せた途端に白化して視認できないではありませんか! 先ほどの例と同じようにテーマファイルエディターに記述しましたが、何度検証・修正をしても変更できません。四苦八苦して途方に暮れました。
2.ワードプレスのCSS優先順位について
ワードプレスのCSSカスタマイズにおいて
●追加CSSは変更点を同じ画面で確認できるが、記述欄が狭くコードを確認しづらい、
●テーマファイルエディターはサイト内を一括で管理でき、記述したコードを確認しやすい、
というくらいの差だと考えていました。しかし実際にはしっかり優先度に差があります。
順番は追加CSS>子テーマのstyle.css>親テーマのstyle.css です。
これを私は知りませんでしたので、何度テーマファイルエディターに記述しても変更内容が反映されない際に他の対処法を取れませんでした。困った末に偶然追加CSS欄に同じ記述をしたところ立ちどころに解決しました。
3.解決策
テーマファイルエディターに記述してもCSSの記述が反映されない場合は、追加CSS欄に記述するということです。CSSについて検索しても「文字色の変更」や「コードにミスがあるから反映されない」といった形で個人的に欲しい情報がなかなか見つかりませんでした。
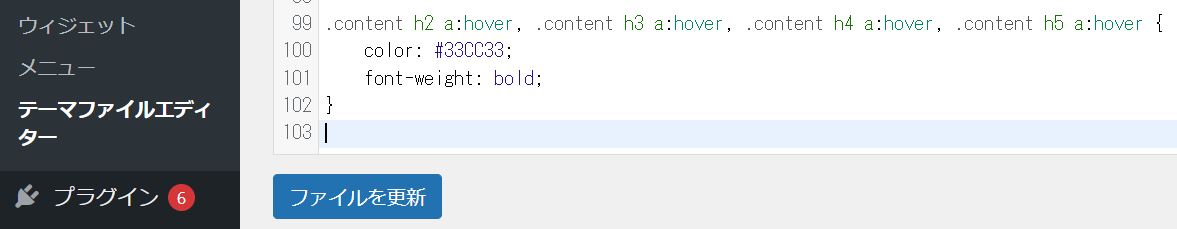
【テーマファイルエディターにCSSを記述する】

●テーマファイルエディターに記述した結果↓


【THE THORではデフォルトで<a>タグ関係は白文字になる】
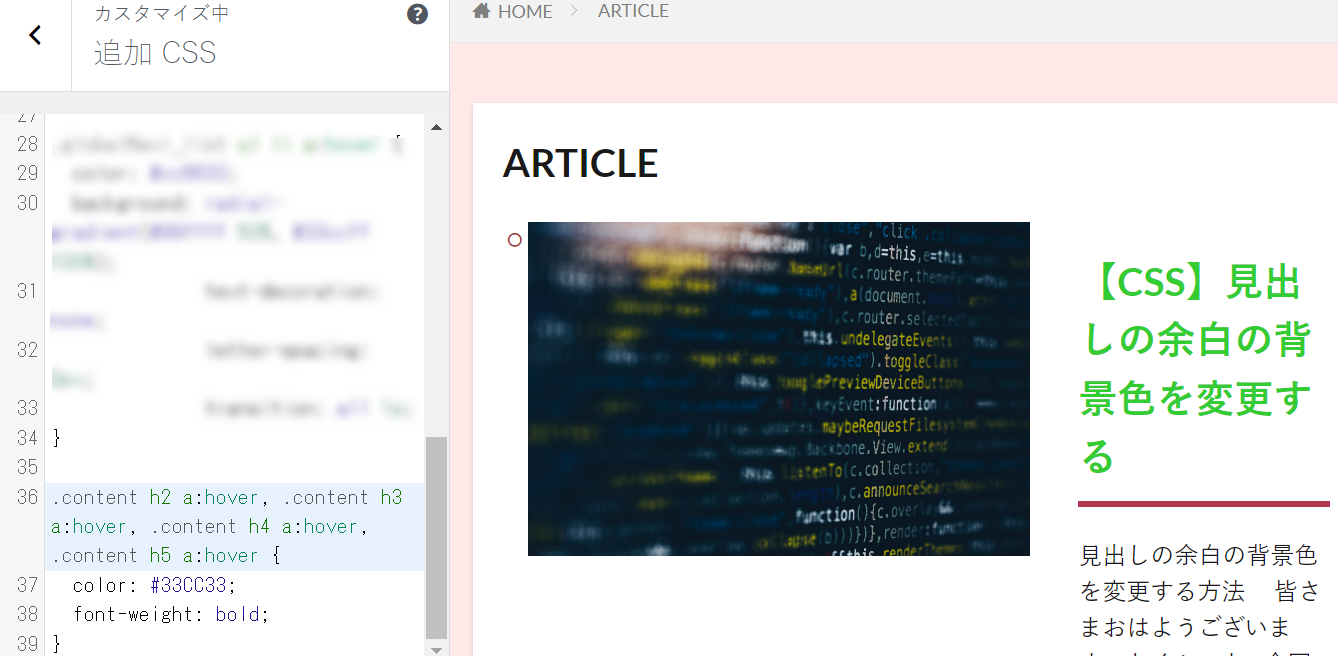
【カスタマイズ→追加CSSの欄に同じコードを入力してみる】

4.まとめ
追加CSSの欄は少し狭くて書きにくいし、テーマファイルエディターを使っていると玄人SEみたいでカッコ良いじゃあないですか?(アホ感がスゴい……。)
検索して出てきた答えの中のキャッシュが消えていないとかコードを間違えている、クラス名を間違えているといったアドバイスを見て、全て検証しました。仕舞にはAIにまで聞きましたが、解決には至りませんでした。
裏付けはないのですが、投稿ページではテーマファイルエディターでも反映されるが、固定ページの骨子部分は追加CSSでないと元のCSSを上書きできないのかなと考えています。実際にテーマファイルエディターで指定した固定ページの文字色は検証で見ると、デフォルト指定の色が優先されて、打消し線で消されていました。直前に作業した投稿ページでは起こらなかったので余計に解決に手間取りました。
テーマファイルエディターにCSSを記述してもコードの内容を反映できない場合は、追加CSSに記述することを検討してみて下さい。
必要としている方に届いて作業時間が削減できたら、皆さまのアニメを見る時間が増えるのでとても嬉しいです。それではまた!


