見出しの余白の背景色を変更する方法
皆さまおはようございます、カイルです。今回はブログの記事の見出しで、余白部分だけに背景色を付けたいという方に向けた記事となります。文字の色ではなく、また文字部分の背景色を変更したいのでもない方のお役に立てる記事になっています。
1.文字の周囲の余白に色を付ける
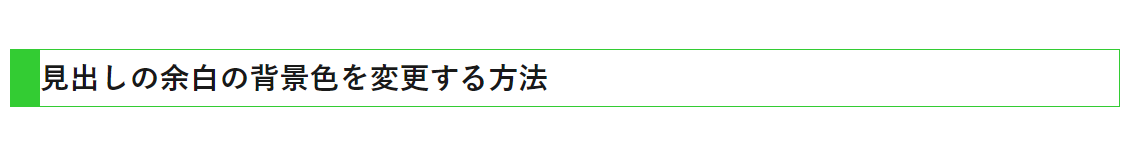
サイトのデザインをする上では、CSSを使って文字に装飾をする場面はかなり多くあると思います。私のサイトでもこの記事の見出しのように見出しの文字の左側にだけ色の付いたブロックが設置してあります。

今回は上の画像のようなデザインの実現を目指していきましょう!
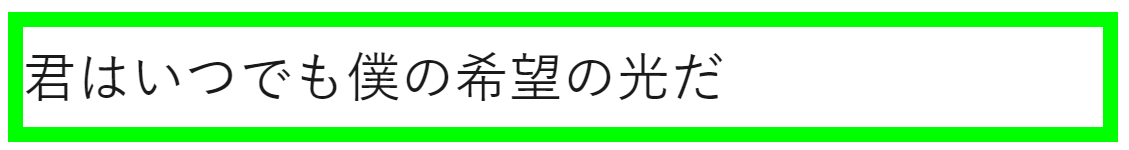
まずはボックスを囲むように色を付ける方法です。

コードは次の通りです。
.class名 {
border: 10px solid lime;
padding: 0px;} /*外枠だけ色付き*/
余白に色を付けるのが可能なのは【border】プロパティだけです。
【padding】と【margin】はそれぞれtop,right,bottom,leftの指定が基本です。故にボックスの外側の余白に色を付けるには【border】を使用していく必要があります。
【border】には{border: 1px solid red;}のように枠線の幅、種類、色をそれぞれ指定することができます。順序は関係ありません。
この指定の方法の場合は、四辺全てに一括指定されます。今回のように左側の枠線にだけ色を付けたい場合は、border-left: で左側の余白部分だけに限定することで解決できます。
【border】にはさらにwidth,style,colorによって特定の辺にだけ幅、枠線の種類、色を指定できます。
{border-left-color: red;}のように使用します。特に違いを出したい場合に使用するので、
今回は【border-left】だけで事足りました。
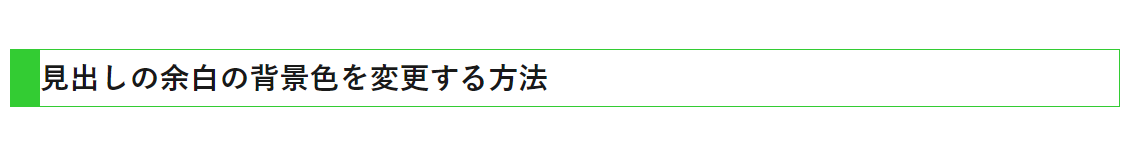
本題の冒頭の表現とそのコードは次の通りです。
2.見出しの余白の一部分にのみ背景色を付ける方法

.class名 {
border: 1px solid lime;
margin: 1em 0;
border-left-width: 20px;}/*文字列左側に緑色の四角とボックス全体に細い枠線*/
【ボックスの左側の余白にのみ色を付け四辺に細い枠線を表示する】
【border】によってまず四辺の一括指定をした後に、border-left-widthで左側の余白部分のみを広くして色を付けています。
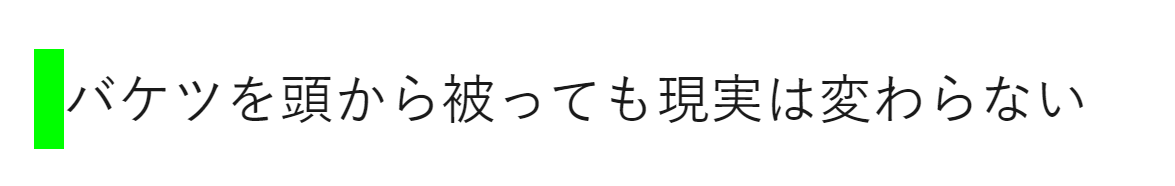
★枠線を付けずに左側にだけ色を付ける場合は次の通りです。

コードは次の通りです。
.(class名) {
border-left: 1px solid lime;
margin: 1em 0;
border-left-width: 20px;}/*左側にだけ緑色の四角で枠線はなし*/
いかがでしたか。私自身は今回の表示を実現するために50分の時間を費やしました。検索してもピンポイントで答えが見つからず、サイトの作成も「こんな枝葉の部分でこだわって進んでないやん!」と心の中でチクチク言われてそれでも実現したくてやっとできました。
この記事で読者の皆さまの人生の時間が少しでもセーブできたら、最高じゃあないですか……。
また気が向いたら遊びに来てください。


